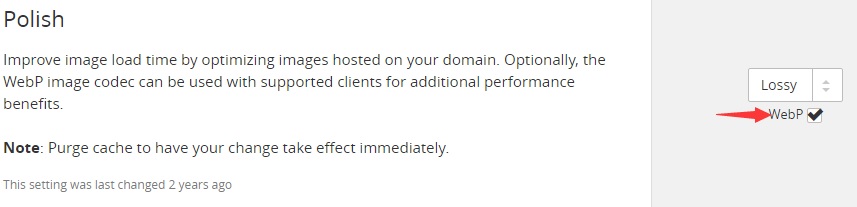
CloudFlare 在我眼里就是和 Google 一样伟大的公司. 这不, 今天无意发现 又添加了新的功能 给 Pro 帐户用 – 一键开启 WebP 图片优化 (设置在 缓存 Cache 页下的图片, 需要把 WebP 给勾上). 该功能不会影响 PNG 和 GIF 图片.
WebP 是 Google 的图片格式, 只在 Chrome 和其它少数浏览器 (如 Opera) 里能支持, 优点是能比 JPEG和PNG格式 省最多 34% 文件大小.
因为不是所有浏览器都支持 所以如果想用这个格式的话不得不考虑浏览器的兼容:
- 服务端优化: 可以装一个 mod_pagespeed 模块来在服务端生成 webp 格式. 虽然 Google 的 mod_pagespeed 模块功能很强大 但是并不是非常的轻巧 需要有服务器安装的权限和相关的配置, 并且在服务器里会生成 webp 文件占用空间.
- 浏览器里一般会有一个浏览器判断的逻辑 (JS代码), 然后根据不同浏览器给定不同的图片地址.
这下好了: CloudFlare 的这个功能相当强大的方便, 和 一键开启SSL和去掉 Mixed Content 一样, 不需要改变源服务器的逻辑和配置, 代码不用改, 服务器配置也不用改, 只需要一键即可. 不过仍需要清空缓存后生效. 经测试发现CloudFlare的这功能会:
- 图片的链接地址也不变
- 后缀也不变
- 但真实类型变成webp
官网说这是去年12月份提出的技术. 并且这只针对付费用户 (一个PRO帐号一个月20美元), 有人说要免费多好, 但是毕竟这会需要服务器的计算资源, 20美元已经够意思了. 毕竟: 一键这点非常好, 而且不需要配置源服务器.
GD Star Rating
loading...
本文一共 442 个汉字, 你数一下对不对.loading...
上一篇: 在英国看牙的费用 (我在英国看牙医的经历)
下一篇: 英国Tesco超市推出一键付款手机App
扫描二维码,分享本文到微信朋友圈



托你的福,我也用上了,不过目前感觉不出来,图片的体积能减少一点.
嗯, 心理作用,即使这样也很爽.
我再用WebP,但是发现压缩痕迹比较严重,原本相对清晰的图片,压缩之后感觉像是盗来的图…不过压缩率超高,1.xM的1080p图片,压缩完不到100k…忍了
如果不是搞摄影网站 我觉得还是速度优先.
WebP 也有压缩比例的设置,你是不是压得太狠了.