从 Leonax 的博客发现每篇博客有个分享选项,于是我就看源代码,可是后来发现一般人不太好发现怎么实现的, 用了JQUERY,并且代码是在一个JS文件的最后.索性自己实现,还好不难.
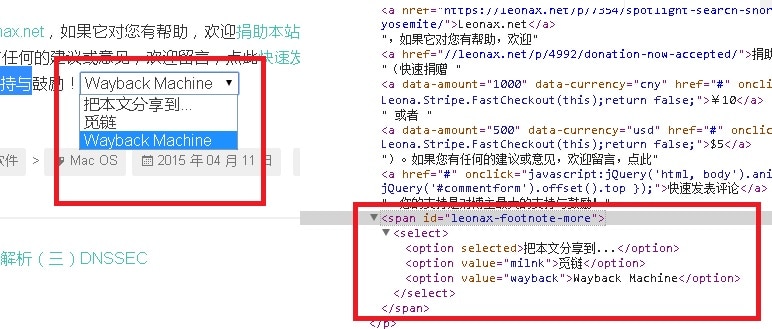
leonax-javascript-share
以上是通过 CHROME 浏览器 选择文字 并且通过 Inspect Element 来看动态生成的页面元素和代码,如果只查看源代码,你只会发现一个空的 span 元素.
其实只要把下面(一目了然)的JS代码放到页面模板中 single.php 就可以:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script language="Javascript"> function openlink(link) { if (link) { var title = document.title.split(" | ")[0]; var url = window.location; var x = ""; if (link == "milnk") { x = "http://milnk.com/link/submit?u=" + encodeURIComponent(url) + "&t=" + encodeURIComponent(title); } else if (link == "wayback") { x = "http://web.archive.org/save/" + url; } if (x) { window.open(x); } } } </script> <select onchange="javascript:openlink(this.value)"> <option selected="">把本文分享到..</option> <option value="milnk">觅链</option> <option value="wayback">Wayback Machine</option></select> |
<script language="Javascript">
function openlink(link) {
if (link) {
var title = document.title.split(" | ")[0];
var url = window.location;
var x = "";
if (link == "milnk") {
x = "http://milnk.com/link/submit?u=" + encodeURIComponent(url) + "&t=" + encodeURIComponent(title);
}
else if (link == "wayback") {
x = "http://web.archive.org/save/" + url;
}
if (x) {
window.open(x);
}
}
}
</script>
<select onchange="javascript:openlink(this.value)">
<option selected="">把本文分享到..</option>
<option value="milnk">觅链</option>
<option value="wayback">Wayback Machine</option></select>保存模板,删掉缓存, 就有效果了.是不是很简单.像其它分享选项只要按照以上模式,找到分享URL,然后一个一个加到 javascript 里的 if 就可以了, 可以右键查看源代码.
英文同步: https://helloacm.com/how-to-add-a-share-dropdown-menu-after-each-post-javascript/
更新: 01/02/2016 把代码整理了一下放在 github 上: (加入 TUMBLR 和二维码分享选项)
https://github.com/DoctorLai/addthis
使用方法:
1 2 3 4 5 6 7 | <script> var sharedropdown_english = true; // 中文设置为 false var sharedropdown_rss = null; // 订阅 URL </script> <div id="sharedropdown"> </div> <div id="sharedropdown_qr"> </div> <script src="https://helloacm.com/js/addthis.js" async></script> |
<script> var sharedropdown_english = true; // 中文设置为 false var sharedropdown_rss = null; // 订阅 URL </script> <div id="sharedropdown"> </div> <div id="sharedropdown_qr"> </div> <script src="https://helloacm.com/js/addthis.js" async></script>
强烈推荐
- 英国代购-畅购英伦
- TopCashBack 返现 (英国购物必备, 积少成多, 我2年来一共得了3000多英镑)
- Quidco 返现 (也是很不错的英国返现网站, 返现率高)
- 注册就送10美元, 免费使用2个月的 DigitalOcean 云主机(性价比超高, 每月只需5美元)
- 注册就送10美元, 免费使用4个月的 Vultr 云主机(性价比超高, 每月只需2.5美元)
- 注册就送10美元, 免费使用2个月的 阿里 云主机(性价比超高, 每月只需4.5美元)
- 注册就送20美元, 免费使用4个月的 Linode 云主机(性价比超高, 每月只需5美元) (折扣码: PodCastInit2022)
- PlusNet 英国光纤(超快, 超划算! 用户名 doctorlai)
- 刷了美国运通信用卡一年得到的积分 换了 485英镑
- 注册就送50英镑 – 英国最便宜最划算的电气提供商
- 能把比特币莱特币变现的银行卡! 不需要手续费就可以把虚拟货币法币兑换
微信公众号: 小赖子的英国生活和资讯 JustYYUK