从 Leonax 的博客发现每篇博客有个分享选项,于是我就看源代码,可是后来发现一般人不太好发现怎么实现的, 用了JQUERY,并且代码是在一个JS文件的最后.索性自己实现,还好不难.

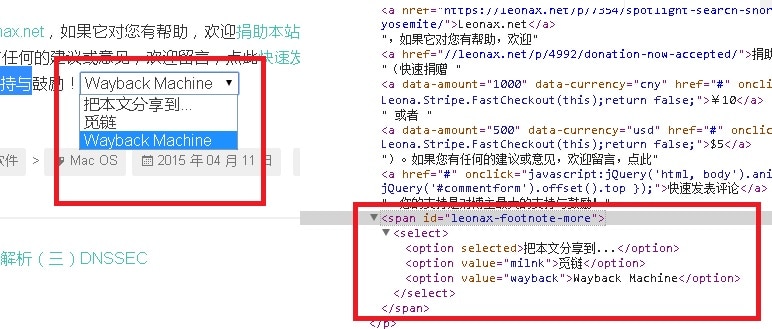
leonax-javascript-share
以上是通过 CHROME 浏览器 选择文字 并且通过 Inspect Element 来看动态生成的页面元素和代码,如果只查看源代码,你只会发现一个空的 span 元素.
其实只要把下面(一目了然)的JS代码放到页面模板中 single.php 就可以:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script language="Javascript"> function openlink(link) { if (link) { var title = document.title.split(" | ")[0]; var url = window.location; var x = ""; if (link == "milnk") { x = "http://milnk.com/link/submit?u=" + encodeURIComponent(url) + "&t=" + encodeURIComponent(title); } else if (link == "wayback") { x = "http://web.archive.org/save/" + url; } if (x) { window.open(x); } } } </script> <select onchange="javascript:openlink(this.value)"> <option selected="">把本文分享到..</option> <option value="milnk">觅链</option> <option value="wayback">Wayback Machine</option></select> |
<script language="Javascript">
function openlink(link) {
if (link) {
var title = document.title.split(" | ")[0];
var url = window.location;
var x = "";
if (link == "milnk") {
x = "http://milnk.com/link/submit?u=" + encodeURIComponent(url) + "&t=" + encodeURIComponent(title);
}
else if (link == "wayback") {
x = "http://web.archive.org/save/" + url;
}
if (x) {
window.open(x);
}
}
}
</script>
<select onchange="javascript:openlink(this.value)">
<option selected="">把本文分享到..</option>
<option value="milnk">觅链</option>
<option value="wayback">Wayback Machine</option></select>保存模板,删掉缓存, 就有效果了.是不是很简单.像其它分享选项只要按照以上模式,找到分享URL,然后一个一个加到 javascript 里的 if 就可以了, 可以右键查看源代码.
英文同步: https://helloacm.com/how-to-add-a-share-dropdown-menu-after-each-post-javascript/
更新: 01/02/2016 把代码整理了一下放在 github 上: (加入 TUMBLR 和二维码分享选项)
https://github.com/DoctorLai/addthis
使用方法:
1 2 3 4 5 6 7 | <script> var sharedropdown_english = true; // 中文设置为 false var sharedropdown_rss = null; // 订阅 URL </script> <div id="sharedropdown"> </div> <div id="sharedropdown_qr"> </div> <script src="https://helloacm.com/js/addthis.js" async></script> |
<script> var sharedropdown_english = true; // 中文设置为 false var sharedropdown_rss = null; // 订阅 URL </script> <div id="sharedropdown"> </div> <div id="sharedropdown_qr"> </div> <script src="https://helloacm.com/js/addthis.js" async></script>
GD Star Rating
loading...
本文一共 248 个汉字, 你数一下对不对.loading...
上一篇: Linux 下 SHELL 变量
下一篇: HP 7 平板 测评
扫描二维码,分享本文到微信朋友圈


你的眼神真好,这个功能是我两小时之前加的,现在还在完善中.
嗯, 不错, 好用, 收了.
你摘录的那段代码是试验期的,不方便扩展,后来有比较大的改动,有兴趣的话可以再看一下我的源码.
https://leonax.net/scripts/leona.js
嗯, 你那段太复杂了, 我这个每次加上 个 if 就好了.
我加了”二维码”的功能,你是不是就哭了 😛
难是不难.http://justyy.com/archives/856
就是考虑有没有必要加.
你觉得加这个东西真的有什么用吗?
不占空间, 放着呗.