您可能注意到,加了一个”评分“的页面,用于显示得分靠前的文章.
我用了一个 GD Star Rating 的WP插件,装完效果如下, 可以让网友很轻松的为贴子或评论打分.
有点像 Facebook 的 赞或者 google plus 的 +1. 这些信息可以用来显示博客的热门文章.
做一个这样的页面其实很简单,不过你需要一个 能在贴子里加入 php 代码的插件,我用的是 Simple PHP Include 在 WP 插件控制里是可以找到的.
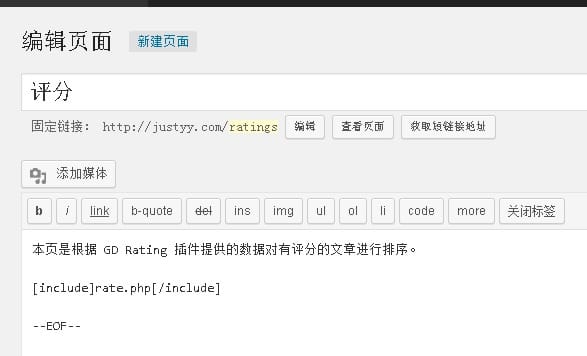
然后我们需要创建这样的一个页面(建议用PAGE,而不是POST)
然后这个 rate.php 就是我们需要创建的文件,需要放在主题的目录下,也就是 wp-content/themes/museum-core/rate.php
然后这个页面内容如下:
<?php
global $wpdb;
$query = "
SELECT
`p`.`ID`,
`p`.`post_name` as `name`,
`p`.`post_title` as `title`,
`visitor_votes` + `user_votes` as `total_votes`,
`visitor_votes`,
`user_votes`
FROM `".$wpdb->prefix."gdsr_data_article` as `da`
INNER JOIN $wpdb->posts as `p` ON `da`.`post_id` = `p`.`ID`
having
`total_votes` > 0
order by
`total_votes` desc
limit 20
";
$results = $wpdb->get_results($query);
if ($results) {
$position = 0;
foreach ($results as $toppost) {
$position++;
echo "#".$position."<a title='".htmlentities($toppost->title, ENT_QUOTES).
"' href='/archives/".($toppost->ID)."/'>".$toppost->title."</a> - ".
($toppost->total_votes)." <BR>";
}
}
?>
当然,如果你的WP文章的链接是其它类型的, 就必须自己修改那个 echo 语句输出正确的链接地址.我相信稍微懂一些PHP和 MySQL 的应该都很容易.
此文同步到英文博客.
强烈推荐
- 英国代购-畅购英伦
- TopCashBack 返现 (英国购物必备, 积少成多, 我2年来一共得了3000多英镑)
- Quidco 返现 (也是很不错的英国返现网站, 返现率高)
- 注册就送10美元, 免费使用2个月的 DigitalOcean 云主机(性价比超高, 每月只需5美元)
- 注册就送10美元, 免费使用4个月的 Vultr 云主机(性价比超高, 每月只需2.5美元)
- 注册就送10美元, 免费使用2个月的 阿里 云主机(性价比超高, 每月只需4.5美元)
- 注册就送20美元, 免费使用4个月的 Linode 云主机(性价比超高, 每月只需5美元) (折扣码: PodCastInit2022)
- PlusNet 英国光纤(超快, 超划算! 用户名 doctorlai)
- 刷了美国运通信用卡一年得到的积分 换了 485英镑
- 注册就送50英镑 – 英国最便宜最划算的电气提供商
- 能把比特币莱特币变现的银行卡! 不需要手续费就可以把虚拟货币法币兑换
微信公众号: 小赖子的英国生活和资讯 JustYYUK