Tag: 网页设计
在HTML5出来之前, 浏览器里想要读取本地文件那可谓是很难很难的, 因为网页就像一个沙盒子, 读本地文件就被认为是越权的不安全的恶意行为, 当年的JAVA APPLET 还有 FLASH在这方面文件读取功能都做了限制了. 但有时候用户选择一个本地文件, 就想简单在本地做个裁剪 选择 或者其它一些简单的调整后才上传到服务器, 也有可能改变主意就不上传了, 如果在网页里没有这些功能的话就比较麻烦 都得把文件上传到服务器上 浪费了网络带宽和服务器资源. 还好HTML5提供了一些本地读取文件的标准. 首先 你得先判断 你的浏览器是否支持 文件读取: if (window.File && window.FileReader && window.FileList && window.Blob) …
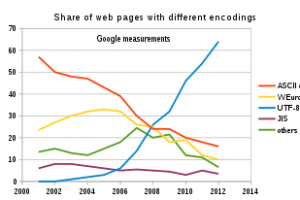
我06年开始折腾网站, 第一个网站 steakovercooked.com 完全是自己设计的 (HTML,CSS,JS 甚至有缓存的机制). 当年对文件的编码并不是很了解, 也没有特别在意. 导致了全站的文件全是 ANSI 编码 中文汉字在 ANSI 编码下就是两个字节. UTF-8近几年很流行,特别是在互联网上. 因为UTF-8对世界各国语言兼容做得特别好, WordPress 博客就是用了UTF-8编码. 老外的电脑要是没有装GB2312编码, 那么在浏览器里, 显示GB2312的页面就会显示乱码. ANSI里的汉字如果要被浏览器支持, 就应该会在网页的 head 标记内有以下声明: <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> …
在 HTML4.01 可以使用 target=”_blank”, 但 XHTML1.0是不被允许的. <a href="document.html" target="_blank">Open in New Window</a> 在 XHTML1.0 需要用 rel=”external” 属性. <a href="document.html" rel="external">Open in New Window</a> 当然这是符合 XHTML 1.0 strict 标准规范, 而且你不要忘记在文件头声明文档类型: …