在服务器上用一条命令就能把所有JPEG图片进行无损压缩. Share on X
在服务器上用一条命令就能把所有JPEG图片进行无损压缩.. (AMP 移动加速版本)不是标题档.
我们都知道 在网页加载的过程中 图片是最耗时间的. 因为图片往往都很大. 大概平均是占据了浏览器 60%以上的下载时间. 节省图片大小是简单有效的提高网站加速速度的方法. LINUX 下有一个命令行的工具 jpegoptim 用于优化 JPEG图片大小. 相似的, 也有一个 optipng 用于优化 PNG 类型的图片.
我之前写的免费 API 图片压缩的工具就是基于这两个 命令. 安装很方便, 在 DEBIAN/UBUNTU 可以用 apt-get 来安装.
1 | sudo apt-get install jpegoptim |
sudo apt-get install jpegoptim
如果是RED HAT则可以用 yum 来安装.
1 | sudo yum install jpegoptim |
sudo yum install jpegoptim
cd 到 你网站的根目录. 如果所有网站都放在同一目录, 就 cd 到那个目录下 然后运行:
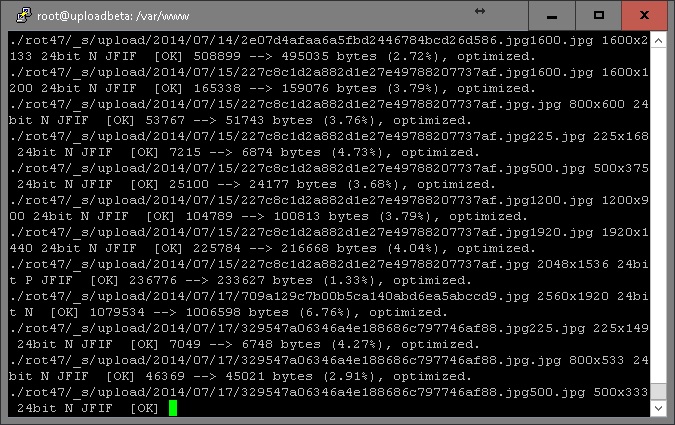
find . ( -name "*.jpeg" -or -name "*.jpg" ) -exec jpegoptim --all-progressive --strip-all {} ; Share on X参数 –all-progressive 是让 JPEG 图片能渐变显示出来. 一般来说 JPEG在加载的时候就是一行一行显示出来. 渐变更为的友好. 而且大部分情况下 (大于 10K的图片) 渐变的JPEG的文件大小会小一些. 不过在 一些老浏览器上 比如 IE, 渐变的JPEG也是一行一行的显示出来. 指定了这个参数 jpegoptim 就会尝试着转换成渐变JPEG, 如果文件大小更小 就采用, 除非你同时指定了 –force 参数.
参数 -d directory 用于指定优化后的文件存放地址. 如果不指定的话 优化后的图片就会复盖掉原来的图片.
jpegoptim 可能通过指定参数 -m quality 来进行有损压缩. 默认情况下是无损压缩.
英文: How to Optimize All Images for All Your Websites on the Same Server using Single Command?
GD Star Rating
loading...
本文一共 429 个汉字, 你数一下对不对.loading...
上一篇: 一般不要和同一家车保险公司续第二年
下一篇: 从英国皇家邮政寄包裹到澳大利亚需要多少时间?
扫描二维码,分享本文到微信朋友圈



很不错的教程,可惜前几天将网站搬家到虚拟主机了.
留点时间提升下自己的技能.准备好下一个公司的面试.
祝你好运!