昨天在微信群上受到一万点伤害, 因为我的博客被喷: 在中国大部分情况下都很卡. 虽然我用了 gtmetrix, pingdom 等工具显示在国外速度都还可以, 但是毕竟是中文博客, 大部分读者还是在中国.
我初步做了些改动: 包括去掉1个广告(文章尾部), 主页去掉 addthis, 主页缓存所有 (Cache Everything). 效果不是很明显, 直到我用了 webpagetest 工具 测试了从国内上海访问的情况.
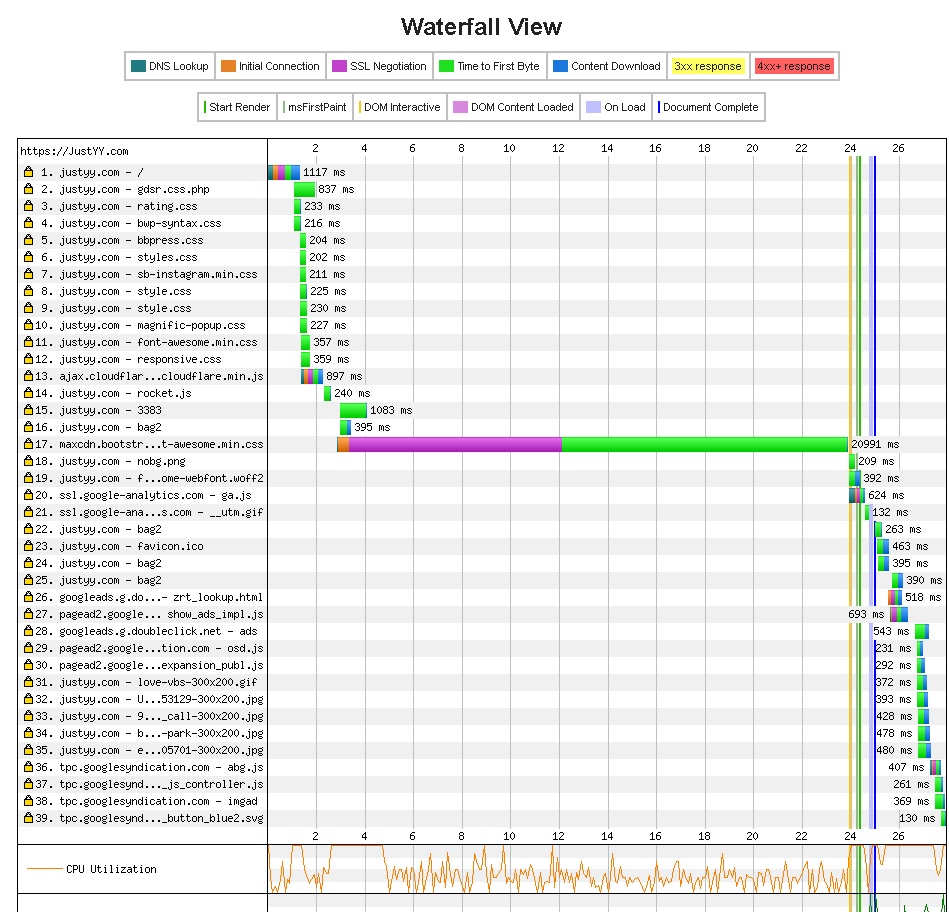
问题太明显了, 中间 font.awesome.css 引用了以下外部地址 但是在国内 DNS 查询很久很久 导致页面卡住:
https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css
问题是 schema 主题这个 字体 css 已经有本地缓存了, 用不着再去引用别的站点的资源. 后来发现是前些日子加了 instagram 插件引起的, 果断的删掉了.
教训
- 用了一个新的WP插件一定要仔细检查引用的外部资源虽然只是添加到一个页面 但是这个插件会很霸道的在全局引用重复的资源, 而且CSS不能异步加载
- 外部资源如果不能加载 一碰到CSS就会很卡, 因为页面需要等待其加载完成才能显示该页面.
- 一定得多用用测网页速度的工具来发现加载的瓶颈
当然还有一些外部资源没有去掉, 比如 GA 但是考虑到其是 异步加载的 JS, 就先放过它吧.
GD Star Rating
loading...
本文一共 372 个汉字, 你数一下对不对.loading...
上一篇: VBScript 是我最喜欢的(脚本)语言
下一篇: CloudFlare页面规则终级使用指南
扫描二维码,分享本文到微信朋友圈



之前来你这觉着打开慢,还以为是cloudlflare的问题
cloudflare 问题不大, 要是有问题肯定很多人会抛弃它的. 何况 cloudflare 在国内和百度也有合作 所以也应该会考虑到这个问题.
第三方插件害死人啊 特别是一些质量不高的代码.
WP还是能自己写代码就自己写代码, 起码对自己的代码质量会比较放心.
国内用它的人确实不多,因为它上面有好些敏感网站,墙会特别关注它,好几个域名解析服务器已经被墙了,不知道收费版有没有被波及到.
它与百度有合作是真,但基本上还是各做各生意吧,百度只是用它的头衔和技术罢了.在百度来说,只有备案过的域名才能用国内的服务器.国内访问cloudflare上的网站的时候也默认访问美国洛杉矶的,中间多有干扰
嗯, 在国内没有备案 是个硬伤.以后说不定域名注册没放国内也会成问题.
感觉cloudflare在国内有点慢
知道慢, 但是没有备案的话还是最好的选择.
可以试试incapsula,可以选日本,香港节点的,具体可看我博客教程
好的,很奇怪在网上没找到价钱.
贵么?
我现在一个月花在 CLOUDFLARE上是 40美元
CLOUDFLARE 4个网站 40美元
免费的~~