我很久之前练手PHP和MYSQL做了一个长网址变短的小工具(免费) https://rot47.net/_url/. 添加记录的表单在: https://rot47.net/_url/add.php
这样还是太麻烦, 因为用户还得拷贝和粘贴网址, 为了方便, 在PHP程序里支持从URL参数里获取想添加的长网址, 比如可以这样使用:
https://rot47.net/_url/add.php?p=https://helloacm.com
然后, 我们就可以把下面HTML+JAVASCRIPT的代码放到页面上, 让用户添加成标签(可以直接把这个链接拖到上面的快速标签栏)
<a rel="nofollow" href="javascript:(function(w,d){var u=d.location.href;w.open('https://rot47.net/_url/add.php?p='+encodeURIComponent(u))}(window,document));" target="_blank">把这个拖到你的浏览器书签栏</a>
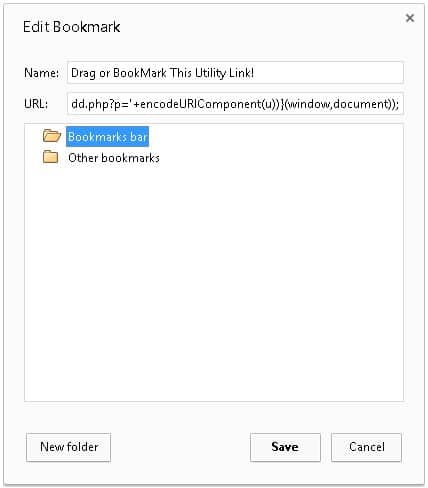
如果你右键编译这个书签, 大概会出现这个窗口(以下是Chrome 浏览器)
这样做的好处是, 用户哪天浏览一个页面, 就可以直接点这个标签, 然后就会在新窗口把这个链接自动的填到表单里, 让其变短并分享.
未压缩的 Javascript 代码就比较简单明了:
1 2 3 4 | (function(w, d) { var u = d.location.href; w.open('https://rot47.net/_url/add.php?p=' + encodeURIComponent(u)) }(window, document)); |
(function(w, d) {
var u = d.location.href;
w.open('https://rot47.net/_url/add.php?p=' + encodeURIComponent(u))
}(window, document));就是一个匿名函数, 传入两个对象 window 和 document. 然后在新窗口中打开需要的链接, 也就是文章最开始写的.
英文同步: https://helloacm.com/create-a-shortcutbookmark-in-chrome-to-the-links-shortener-using-javascript/
GD Star Rating
loading...
本文一共 295 个汉字, 你数一下对不对.loading...
上一篇: 免费拨打英国电话 - 推荐很便宜方便的国际电话
下一篇: 学习 PowerShell - 创建 COM 组件
扫描二维码,分享本文到微信朋友圈



各种发明创造果然是懒人想的办法
恭喜你 看懂了.
说实话,我没有看懂这篇要讲什么……