孩子7岁了, 上周带着去参加剑桥华人组织的 “周日机器人作坊”, 认识了 Microbit.
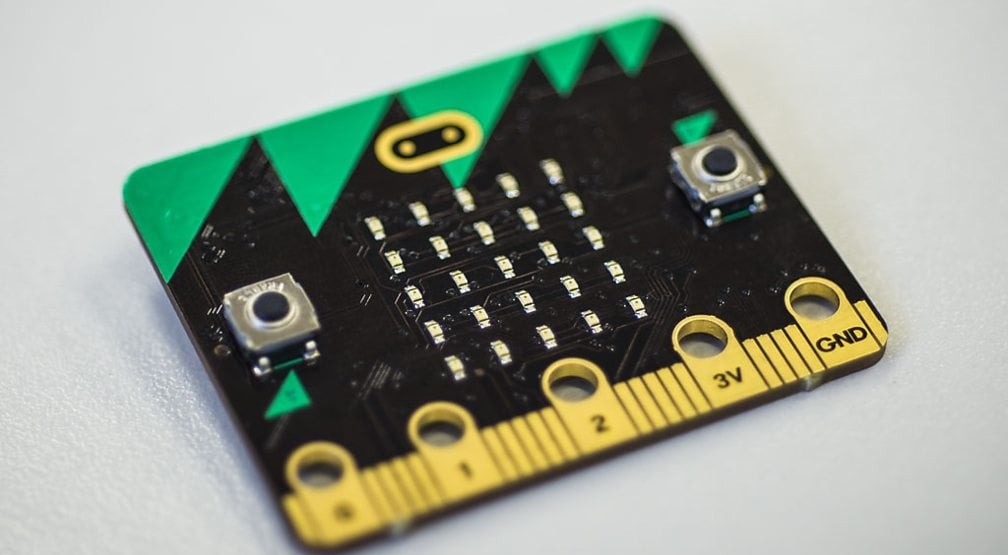
MicroBit 是BBC为了推广编程教育而研制的一块可编程的”电脑”. 这块小板尺寸是 4×5厘米.
我们可以看到, 上面有25个红色的LED小灯(所以屏幕像素是5×5), 这也就是电脑的显示屏-输出装备. 还有两个小按钮, 左边的是A, 右边的是B(可以当游戏控制柄, 设计小游戏还是可以的).
除此之外, 这块小板还有运动感应器, 指南针(可以感应哪个方向, 还有运动的方向角度). 我们还可以通过USB或者蓝牙联接到电脑上用软件进行编程.
Microbit 始于2015/2016年, 很适合用于孩子和年轻人的编程启蒙教育. 这块板大概售价13英镑, 可以在 http://thepihut.com 上购得(剑桥市中心也有两家实体店, 还可以买树莓PI)
安卓, 苹果, LINUX, WINDOWS (Microsoft App Store), 和MAC都可以下载 Microbit 的编程软件, 软件里会有一个虚拟的板, 所以并不是一定要先购买这块板的. 我们可以先下载软件了解一下, 写点小程序, 然后调试好了再买Microbit, 把程序给传输(下载)到这块板上.
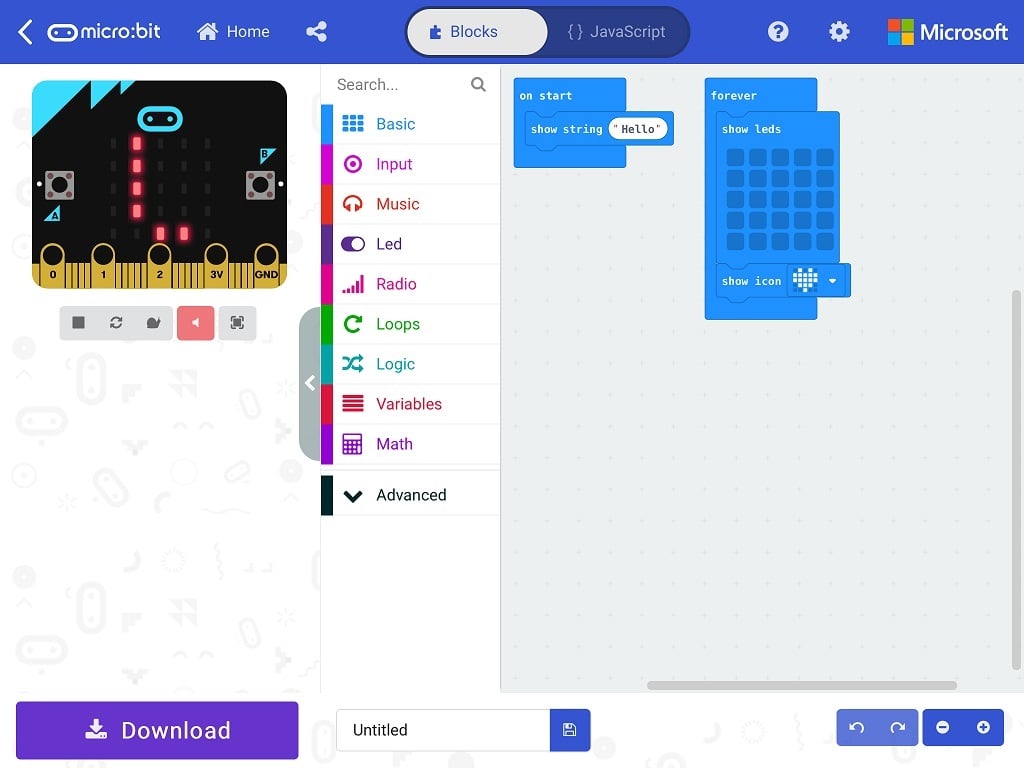
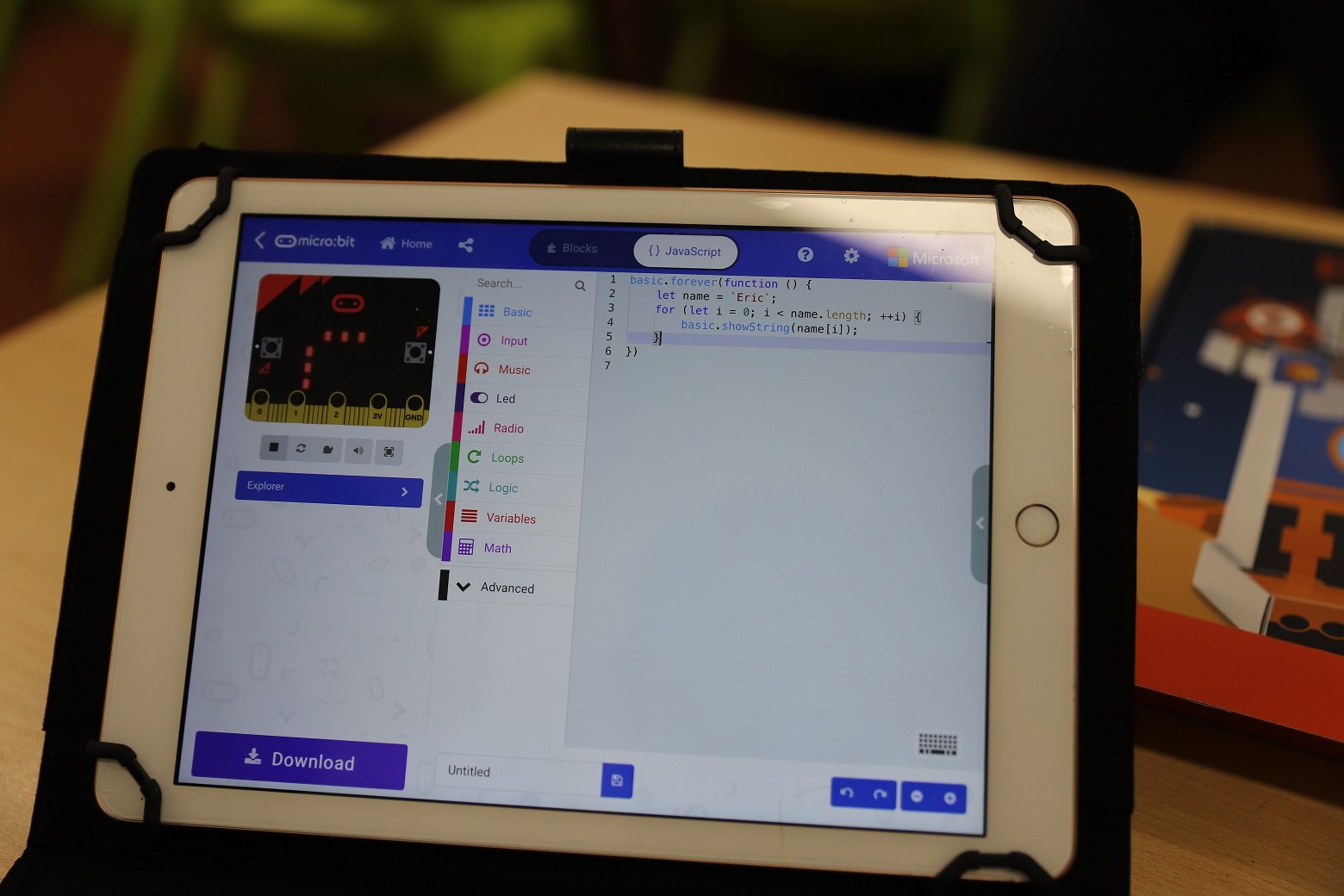
我用IPAD(Apple Store) 加蓝牙键盘, 很轻巧了(不一定得用笔记本), 下载 Micro:bit 软件, 打开就是这样:
左边就是虚拟Microbit, 右边Blocks就是可视化编程区, 在这里我们可以把中间工具栏里的模块拖到右边, 就如拼图一样, 每个小模块可组合起来. 组合起来后, 要是没啥问题, 左边的虚拟板块就会模拟动画显示结果了.
这里有两个大模块, 一个是 On Start 也就是只运行一次, 另一个是 Forever, 也就是不停循环的执行. 我们看拼图也能很直观的理解这小程序是如何执行的. 先显示一个字符串 “Hello”, 然后, 不停的显示一个空的LED(也就是清屏), 然后再显示一个心. 实际的效果就是一个闪烁的心.
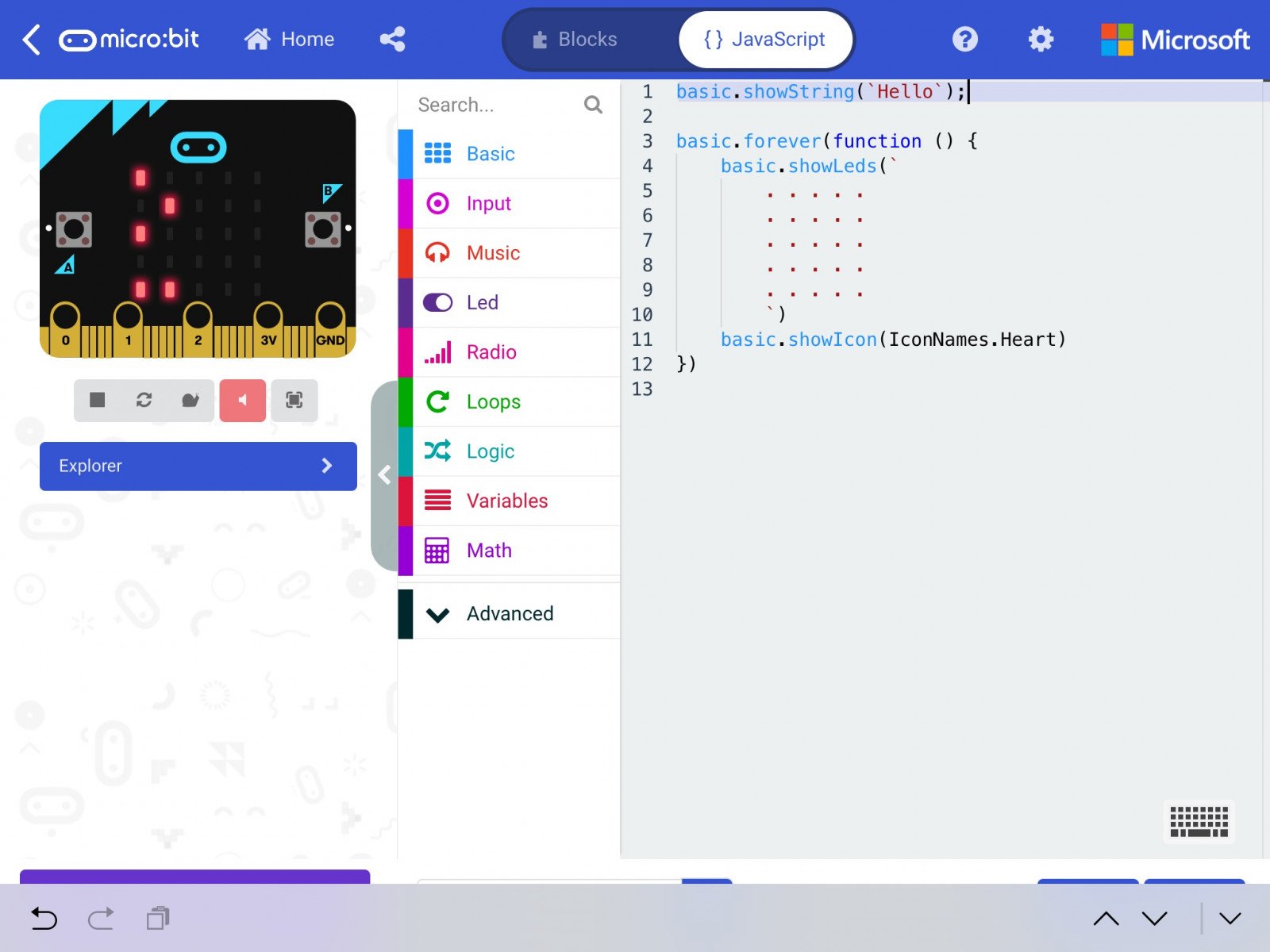
我们还可以切换到 Javascript, 代码区, 这时候就会将可视化的程序翻译成 Javascript, 反之亦然.
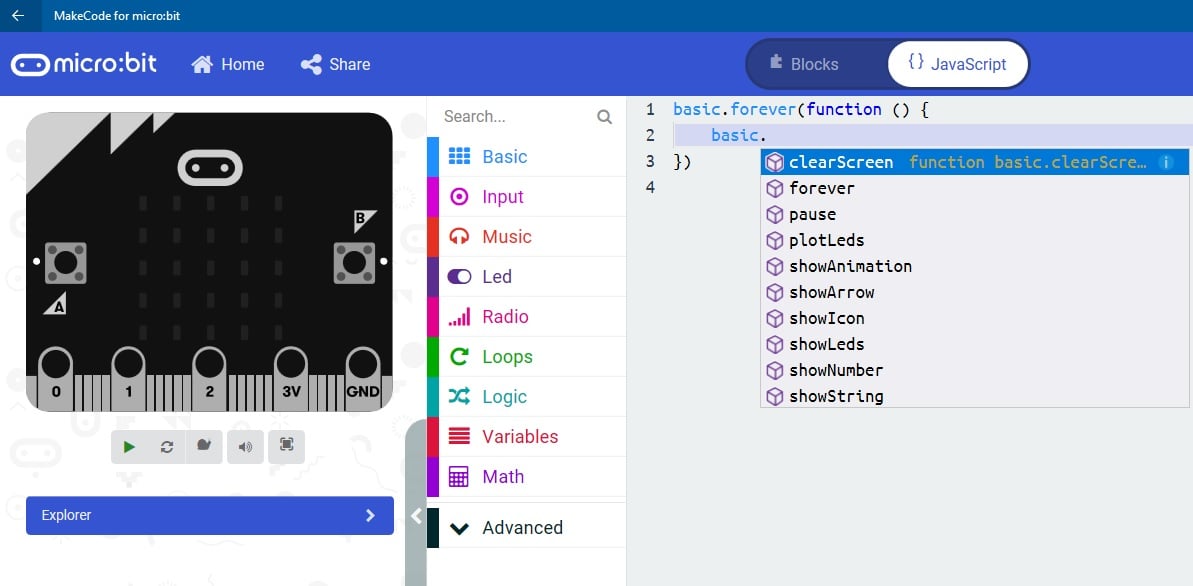
JS代码适合高级用户, 代码有提示, 适合写代码比找模块快的小码农. 代码提示还是挺方便快捷的.
也支持PYTHON, 不过好像没在APP里找到设置的, 但是可以在网页中进行编程: https://python.microbit.org/v/1.1
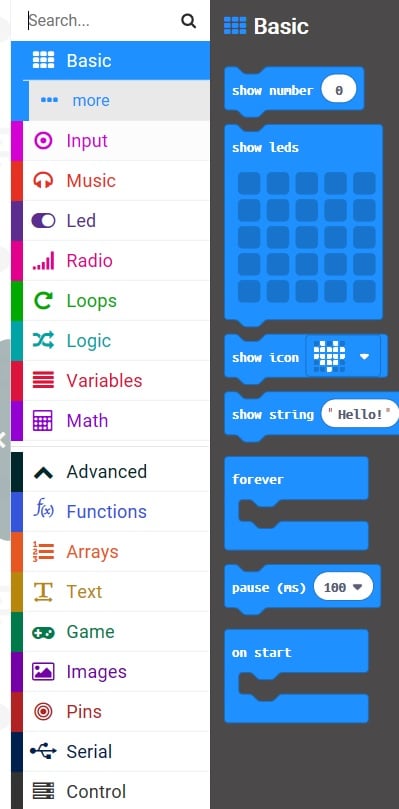
中间可视化的工具分为 基本, 输入, 音乐, LED, 广播, 循环, 逻辑(IF-ELSE判断), 变量, 数学等. 通过组合拼图就能完成大部分设计了, 然后再转到代码进行高级的微调.
当设计完后, 就可以点击下载按钮存为 HEX 文件, 这时候就可以发送到 Microbit. 这玩意可能一块板能做的事情不多, 但是加上其它扩展就可以有很多创意, 有点类似树莓PI.
目前没有硬件, 能做的还是有限, 小小的显示屏显示字符串是以从右到左水平滚动的方式显示的, 并不是非常的实用.
教孩子写最简单的循环, 在Microbit上显示孩子的名字, 孩子点点头, 很兴奋.
1 2 3 4 5 6 | basic.forever(function() { let name = 'Eric'; for (let i = 0; i < name.length; ++ i) { basic.showString(name[i]); } }); |
basic.forever(function() {
let name = 'Eric';
for (let i = 0; i < name.length; ++ i) {
basic.showString(name[i]);
}
});代码是支持ES6, 甚至可以使用 ()=> 箭头函数等新一代的JS语法糖, 不过在切换到可视化工作区再切换回来就会变成 function() 了, 估计在这一动作会自动把可视区的拼图翻译成JS代码, 你可能不喜欢的: 行结尾没有分号, 没有 const, 不能用 var 来定义变量(只能用 let)等等. 不过对于小孩来说, 这无关紧要的, 哈哈(只有大人才关心代码风格 才会有各种鄙视链).
Microbit/Javascript 编程入门之简易计数器
loading...
上一篇: 在英国自己换汽车机油(Engine Oil)
下一篇: 英国康沃尔米纳克露天剧场