网页开发者经常需要配色, 而如果手头上没有这么一个工具很不方便. HTML的颜色是可以直接用英文单词来指定的, 但这只适合常用的可以叫的上好的颜色 比如 红的 red 黑的 black. 还可以通过 RGB 来指定 三个颜色(红蓝绿) 的比例. 每个颜色是 0到255 一个字节 来表示. 比如红色 也可以用 RGB(255, 0, 0). 当然也可以把这三个数字用16进制来表示, 如: #FF0000.
HTML5 的颜色选择器
HTML5 里可以对 input 元素指定成 color 类型就可以有一个很强大的颜色选择器, 比如:
1 | <input type=color value="#ff0000" /> |
<input type=color value="#ff0000" />
如果你用的是HTML5浏览器 (比如 Chrome)就可以点击下面的颜色来选择:
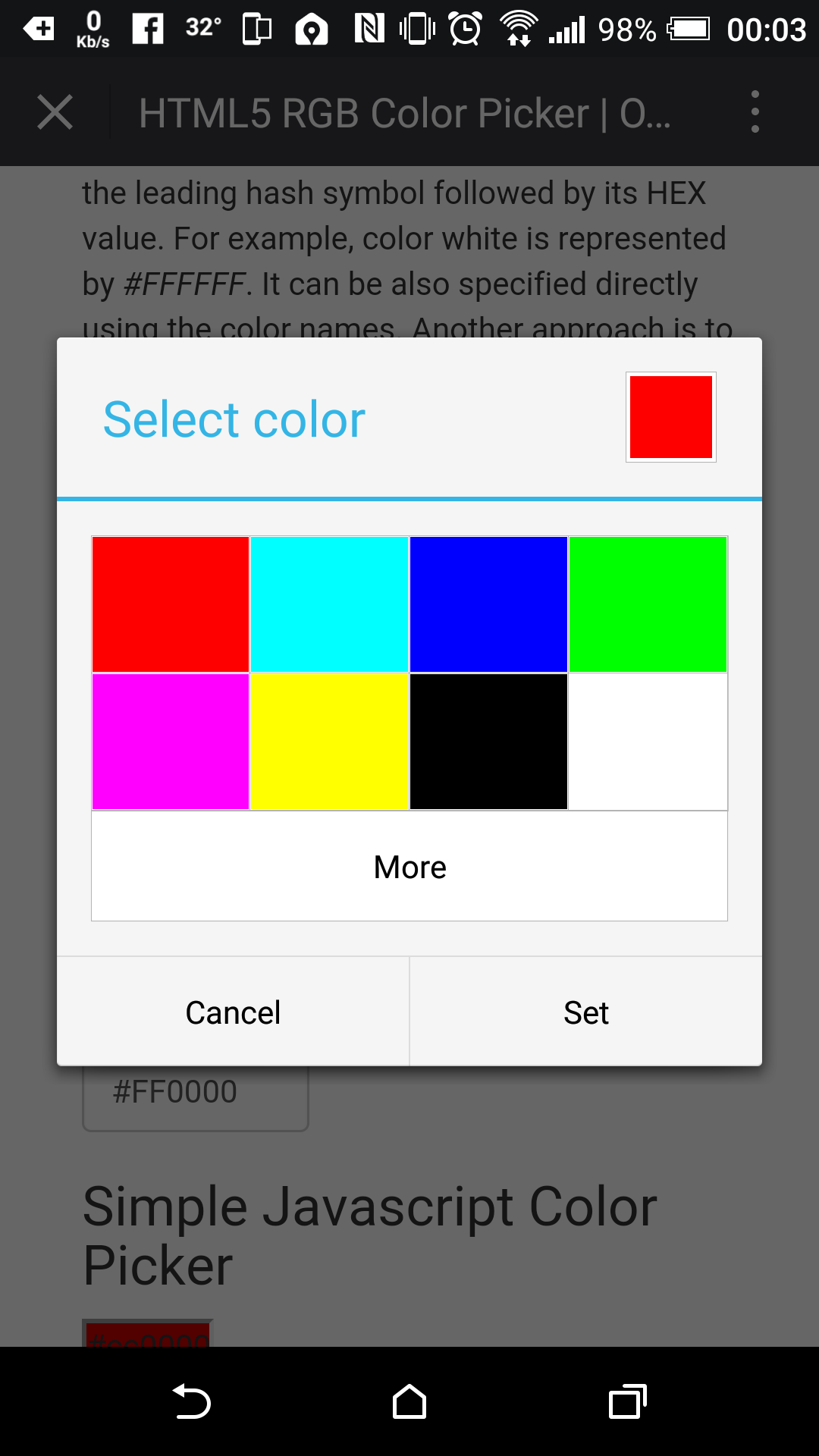
每种浏览器下对 input type=color 的实现不同, 比如手机HTC ONE M9下的 Chrome 就实现的很简洁.
其它 Javascript 颜色选择器
还可以在这个页面里 用上其它用纯 Javascript 实现的颜色选择器 但总体来说都没有HTML5自带的来得方便.
常用的颜色和数值
: #FFFFFF = RGB(255, 255, 255)
: #800000 = RGB(128, 0, 0)
: #008000 = RGB(0, 128, 0)
: #808080 = RGB(128, 128, 128)
: #FF0000 = RGB(255, 0, 0)
: #800080 = RGB(128, 0, 128)
: #FF00FF = RGB(255, 0, 255)
: #808000 = RGB(128, 128, 0)
: #000000 = RGB(0, 0, 0)
: #00FF00 = RGB(0, 255, 0)
: #FFFF00 = RGB(255, 255, 0)
: #00FFFF = RGB(0, 255, 255)
: #008080 = RGB(0, 128, 128)
: #0000FF = RGB(0, 0, 255)
: #000080 = RGB(0, 0, 128)
: #C0C0C0 = RGB(192, 192, 192)
loading...
上一篇: 智能手机 HTC One M9 使用测评
下一篇: 坐式马桶堵住了怎么办? 超实用超简单的两种通马桶的办法